이전 목차에서 시작했던
2023 나만의 버킷리스트 만들기를 진행하려고 한다
간단하게 내가 배운 걸 리뷰를 해보려고 한다!!
이 수업은
1. HTML, CSS의 기초 지식을 이해한다
2. 코딩을 활용한, 나만의 신년버킷리스트 웹을 제작한다
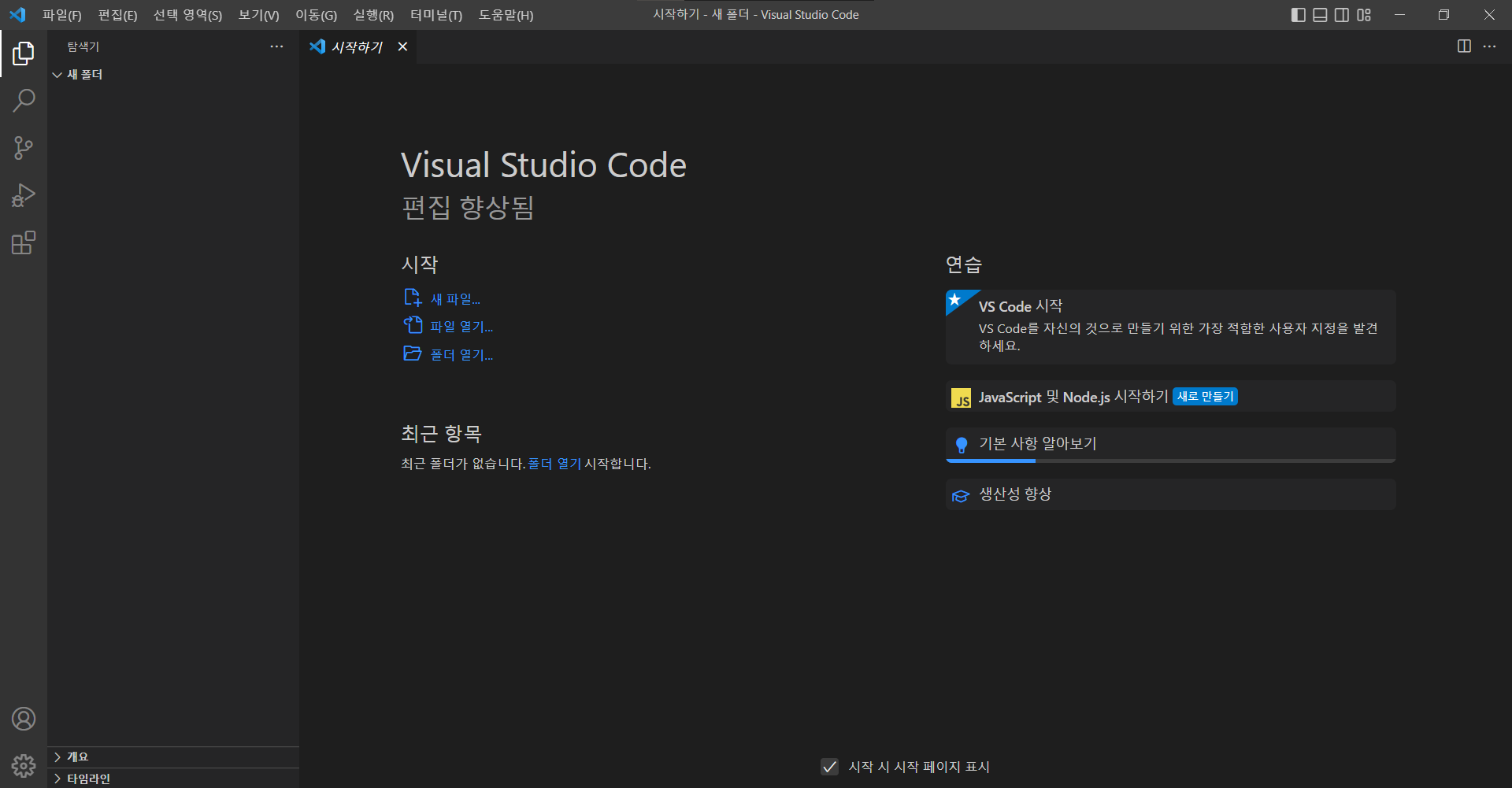
1. 개발툴 설치

이 수업에서는
가장 기초적이지만 중요한 개발툴(VS-CODE) 설치부터 설명하고
설치해야하는 확장팩(Korean, Live Server)도 같이 설명해주시면서 진행이 되었다
현 직장에서는 Visual Studio 2019를 사용하여
개발을 진행하고 있는데
마이크로소프트에서 무료(!?)로 배포되는 게 있는 지 처음 알아서 많이 신기했다
2. HTML, CSS의 기초
- HTML = 웹페이지의 뼈대
- 특징
1. <이름> --> </이름> - 하나의 매개체를 생성했으면 마무리는 </이름>으로 마무리 짓는다
2. <xxx> -> 해당 이름을 태그라고 부른다

- CSS = 웹페이지의 꾸미기
- 특징
1. 대부분 직관적으로 사용(ex, 배경색 : Background Color)
2. 해당 영역에서는 Font, Image, Size, Rect 등을 설정할 수 있다
3. 특이점 : 사이즈를 표기할 때 px을 붙이지 않으면 제대로 원하는 모양이 도출되지 않는다 (숫자px)
- 내 경험 상 vs-code는 이미지처리처럼 pixel 중심으로 움직이는 듯하다

내가 경험한 Visual C++ 기준으로 이해가 가능할 거 같다!!
body : cpp.h<함수,변수,배열 선언>
head: cpp.cpp<함수의 내용(조건이나 내용 처리)
3. 결과물

- 어찌저찌 나의 2023 버킷리스트를 만든 페이지를 구성했다
- 처음이라 이해는 하지 못했지만 뭔가 만들었다는 게 뿌듯하면서 얼떨떨했다
-
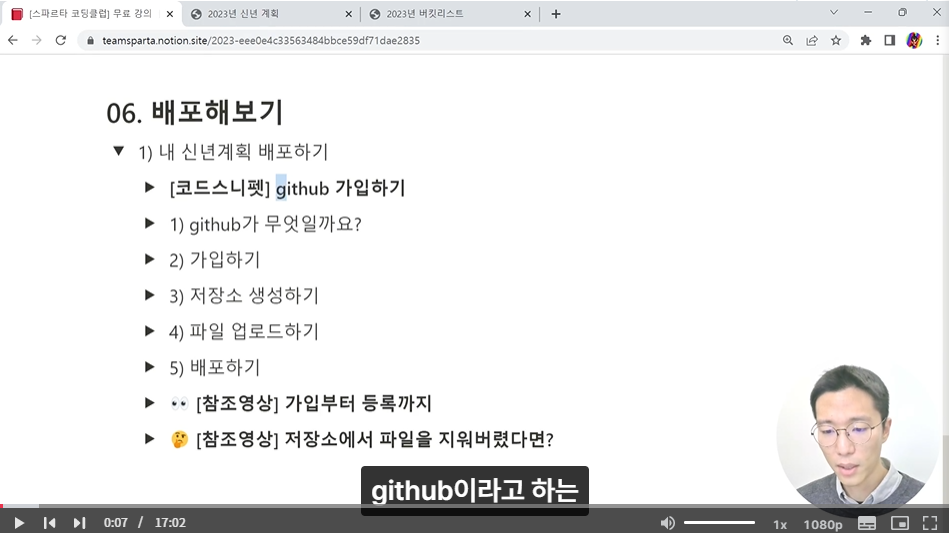
4. 결과물 배포

- GitHub 가입
: 회사 다니면서 간혹가다가 들어본 사이트인데
"개발자라고 하면 모르는 사람이 없는 사이트, 코드를 올려놓는 사이트"..
IT 개발자의 첫걸음부터 어렵구나.. 싶었다ㅠㅠ

**나의 첫 GitHub 프로그램 탄생!!!!**

뭔가 얼떨떨한데
1시간도 안됬는데 완성을 한 게 아니라
완성이 되어버렸다(...)
40분 수업 완주 완료!!!
아바타 UI도 이쁘기도 하고
첫 도전에 대한 성취감도 들고 기분 좋아요~~ ㅎㅎ

Visual C++도 배울 때 들었던 말인데
"코딩은 외우는 게 아니다!!! 이해해야한다"
첫 시작은 미비했지만
진짜 열심히 노력해서
IT 개발자가 될 수 있도록 고고~~

'About Me > 회고' 카테고리의 다른 글
| [내일배움단] 비개발자를 위한, 웹개발 종합반 2주차 후기 (1) (0) | 2023.02.16 |
|---|---|
| [내일배움단] 비개발자를 위한, 웹개발 종합반 1주차 후기 (0) | 2023.02.12 |
| [스파르타 코딩클럽] 인생사진 쏙쏙 코딩네컷 (1) | 2023.02.05 |


댓글